With over 80% of law firms spending their marketing budgets online, securing top spots in digital visibility is critical.
Luckily, 1/3 of your potential clients already look for legal advice on Google.
At their most critical moments, prospects demand fast, seamless website experiences to quickly find and secure the legal help they need.
Yet, in the fierce battle to dominate search results, one crucial factor often gets overlooked—site speed optimization.
Rather than spending even more on search ads or SEO agencies, savvy law firms now choose to invest in better site speed and performance. This move not only impresses Google but also directly improves your lead generation success.

Test NitroPack yourself
How Fast Should Your Law Firm Website Be?
Law firm websites should aim for an average site speed of up to 3 seconds to decrease bounce rates, increase the number of pages viewed in a session, and improve lead generation.
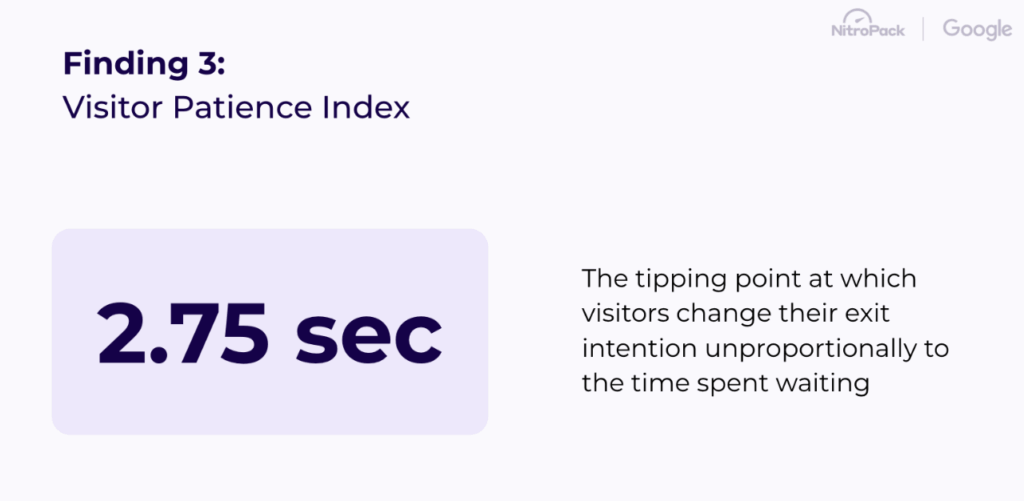
In fact, after analyzing 250,000 unique page loads, NitroPack discovered that users lose patience and start to abandon a website if it doesn’t load by 2.75s.

4 Ways Site Speed Affects Your Law Firm Business
According to a joint study by Google and Deloitte, just 0.01 second faster load time impacts the entire user journey for a significant boost in business metrics:
- 8.6% more pages viewed in a session
- 5.2% improvement in customer engagement
- 8.4% more conversions
- Lower cost per click (CPC) via higher page quality scores
Securing such big improvements is possible by optimizing your law firm website for better speed and user experience.
But what does this mean exactly?
Understanding Google’s Core Web Vitals
Since 2021, Google has introduced new site performance standards that influence user engagement and are also an official factor in determining search engine rankings.

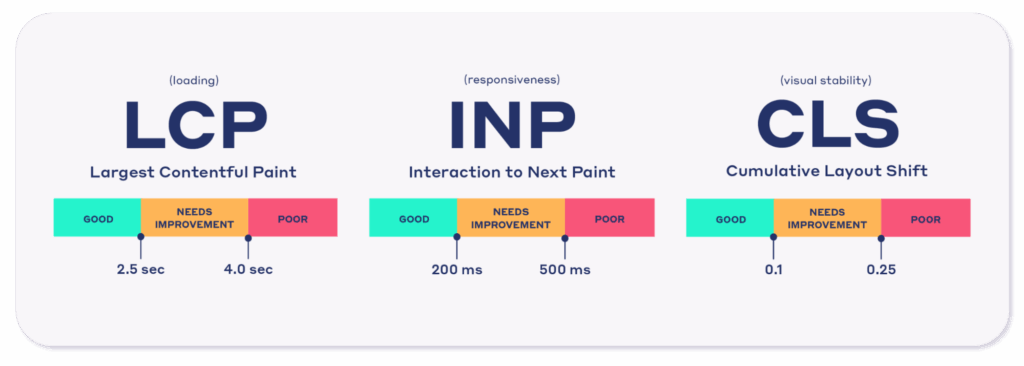
These new standards are called Core Web Vitals—a set of three performance metrics that measure how users experience your website in the real world:
- Largest Contentful Paint (LCP): This measures the time it takes for the main content of a page to load. Ideally, this should occur within 2.5 seconds of when the page first starts loading.
Why it matters: Visitors are likely seeking legal advice urgently. A fast LCP ensures they see the most important information quickly, reducing bounce rates and increasing the likelihood of filling out a contact form.
- Interaction to Next Paint (INP): This measures the time it takes for a page to process a user interaction, such as clicks or key presses, and visually render the response. Aiming for an INP of less than 100 milliseconds is ideal.
Why it matters: There’s nothing worse than clicking through a contact form and having to wait for fields to become active. Especially in a stressful legal situation. A quick INP ensures your site responds promptly to user inputs, enhancing usability and satisfaction.
- Cumulative Layout Shift (CLS): This measures the stability of your site’s layout as it loads. To provide a good user experience, pages should maintain a CLS of 0.1. or less.
Why it matters: Stable pages prevent frustrating experiences caused by shifting content, which can detract from the client’s ability to quickly access information.
How do Core Web Vitals affect your law firm’s search rankings?
Google’s Core Web Vitals first became a ranking factor in 2021. In February 2022, the change was fully rolled out to all mobile and desktop searches.
Today, Google “highly recommend site owners achieve good Core Web Vitals for success with Search…”

In truth, Core Web Vitals are one of Google’s page experience signals that help you rank higher. And if your competitors already offer great mobile experience and relevant content, Core Web Vitals will be the deciding factor that gets you the higher ranking position.
Moreover, John Muller from Google has highlighted that:
“…Core Web Vitals is more than a random ranking factor, it’s also something that affects your site’s usability after it ranks (when people actually visit).”
Essentially, if you’re not prepared to offer your visitors the best possible browsing experience, even with huge amounts of organic traffic, your law firm website will have disappointing form submission rates.
Common Performance Issues on Law Firm Websites
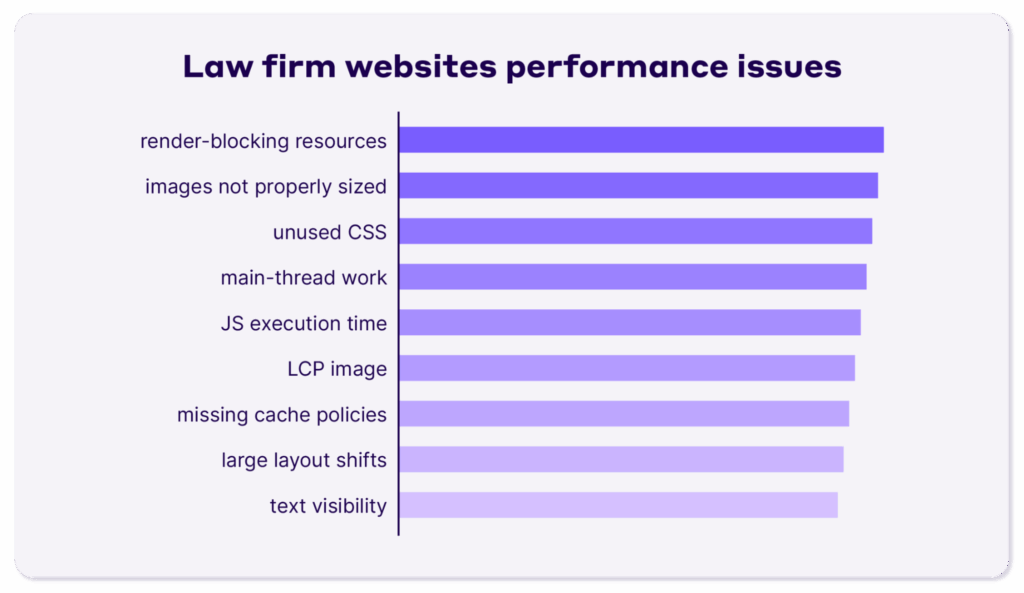
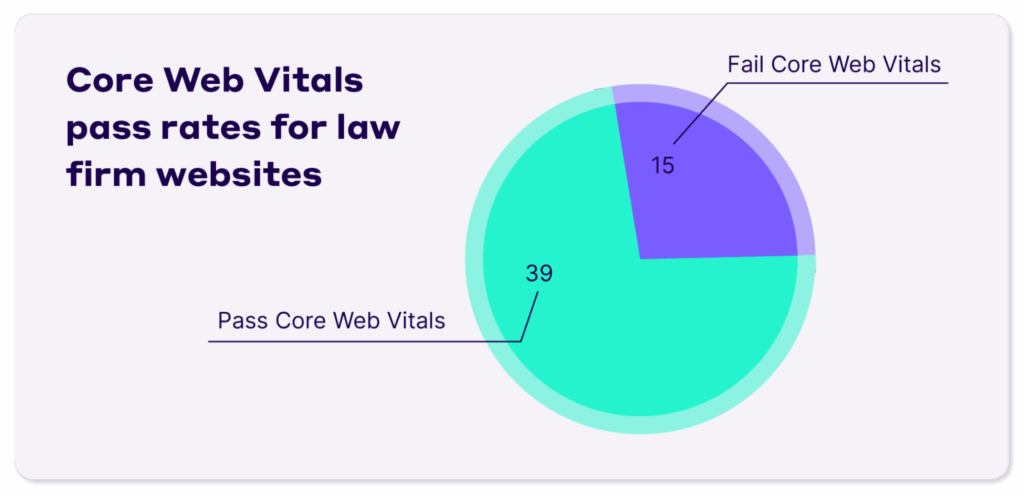
To outline the most common performance bottlenecks, we analyzed 54 leading law firm websites in the US and Europe with practices in business law, civil litigation, real estate law, personal injury, family law, criminal defence, trust litigation, immigration law, and more.

Using Google PageSpeed Insights for detailed reports, our analysis revealed that almost all 54 law firm websites have at least one critical performance issue that affects how users browse:
- Render-blocking resources (critical)
- Image sizes (critical)
- Unused CSS
- Main-thread work
- JavaScript execution time
- Largest Contentful Paint element (critical)
- Efficient cache policy
- Large layout shifts (critical)
- Web font visibility (critical)
- CSS file size, and more.

Furthermore, out of 54 popular law firm websites, 15 failed their Core Web Vitals assessments, meaning they can be surpassed in search results by competitor websites optimized for user experience.
6 Law Firm Best Practices to Increase Page Speed and Pass Core Web Vitals
Clients seeking legal assistance need quick answers.
Follow our proven performance optimization checklist below and leverage refined techniques to eliminate user experience hiccups.
1. Speed up above-the-fold
The initial visible area of your website, also called above-the-fold, should load immediately to capture users’ attention and convey essential information. Simply put, users form an opinion for a website in the first 0.05s and you want to make the best first impression to keem them browsing.
Optimization techniques for fast above-the-fold include:
- Caching
- CDN usage
- CSS and JavaScript minification to reduce file sizes
- Lazy loading content outside of the user’s viewport
🔥 Expert tip
Avoid loading complex animations and videos above the fold and always exclude the largest contentful element from lazy loading.
2. Focus on money pages
Your critical conversion pages—like contact forms and service descriptions—need to load faster than any other part of your site to keep potential clients engaged.
Optimization techniques include:
- HTML, CSS, and JavaScript minification
- Applying lazy loading to images and videos to delay loading non-critical resources until they are needed.
🔥 Expert tip
Revisit your contact forms and simplify the fields to eliminate friction in this critical lead generation process. Also, consider including an AI chatbot tool that can answer time-sensitive questions to establish contact with clients as fast as possible.
3. Serve lean images and video
Heavy media files are the number #1 factor for slow site speed, affecting user engagement and trust in your brand’s professionalism.
Specific optimizations to apply are:
- Image compression to reduce file sizes
- Setting specific image height and width attributes to reserve space for them on the page while it’s loading
- Adaptive image sizing
- WebP format conversion
🔥 Expert tip
When you need to use videos on your website, consider loading a thumbnail to avoid layout shifts. Set the video to play upon user interaction.
4. Clean up your site’s code
Outdated or unnecessary code increases the number of files transferred, which in turn can significantly decrease your site’s speed and content render time.
To optimize your site’s code consider:
- CSS and JavaScript minification and compression
- Deferred script loading
- Generating critical CSS
5. Optimize web font delivery
When your website loads, it doesn’t distinguish between the symbols that are actually used on the page and the ones that aren’t. If you’re using a web font with lots of styles, users have to wait for the entire file to load. This often causes problems with unstyled text and font rendering, which harms readability and user engagement.
To optimize your web fonts, you can use:
- font-display swap in the CSS
- Font subsetting
🔥 Expert tip
Using resource hints can be beneficial for your website if you’re predominantly visualizing text across your web pages.
6. Achieve instant page browsing
Instant page browsing experiences only became possible earlier this year. Thanks to new browser technologies, law firms can now deliver web pages instantly as the user explores your website.
Consider leveraging the following technologies:
- Set up Google’s Speculation Rules API to enable full page preloading for future navigation
FAQ
Will better site speed help me rank higher in local search results?
Yes! Google considers site speed and performance, along with other factors like content relevancy, authority, etc., to determine where you’ll appear in search results. Good Core Web Vitals and fast site speed are good signals and are rewarded in local search results.
What should I do if my law firm website fails the Core Web Vitals assessment?
To fix a failed Core Web Vitals assessment, your first task is to analyze your performance with a tool like Google PageSpeed Insights. In the diagnostics section, you’ll find a breakdown of all resources that harm your CWVs. You can then either optimize them manually or consider an automated tool like NitroPack.
Can I pass Core Web Vitals with NitroPack?
Yes, you can! NitroPack is constantly searching for new and better ways to handle Core Web Vitals optimization according to the latest Google requirements. And the results speak for themselves—NitroPack is ranked first in the Global Core Web Vitals Technology Report, with а 45% pass rate from public data sources as of August 2025.
How often should I perform a speed test on my law firm’s website?
It’s a good practice to perform speed tests regularly, especially after making changes to your site or adding new content. Core Web Vitals should be checked every 28 days after introducing new user experience optimizations.
Should I use a Content Delivery Network (CDN) for my law firm’s website?
It depends. If your law firm only operates locally, a CDN service is not mandatory. However, for international law firms, using a CDN can significantly improve your website’s load times for visitors from different geographic locations by storing copies of your site’s content on servers around the world.