Fonts – a fundamental part of every website, however, they seem to be neglected when it comes to their web performance optimization, with image and code optimization occupying the top spots.
Well, not anymore!
We’re happy to announce that our Font Subsetting feature is now live and available for all NitroPack users on a Pro plan.
The latest addition to our feature portfolio comes to fruition after months of developing and fine-tuning (special thanks to our Speed Insiders).
In this article, we will focus on the impact of fonts on performance, how Font Subsetting can speed up your load times, and more.
Let’s begin!
Test NitroPack yourself
Fonts and Their Impact on Web Performance
According to the Web Almanac: “Web font usage has been growing steadily over time (it was near zero as late as 2011), with 82% of web pages for desktop using web fonts, and mobile at 80%.”
Fonts are often linked in external (third-party) CSS stylesheets or directly in the head tag of your HTML markup:

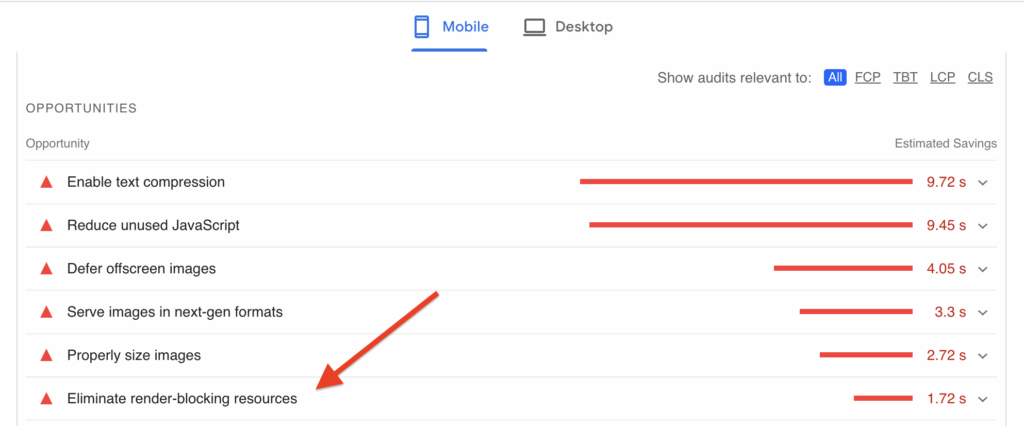
By default, CSS files are render-blocking resources which means that when the browser encounters them, it must download, parse, and execute these files first before doing anything else.

They “block” the browser’s Main Thread, and crucial actions like content visualization (rendering) cannot be performed in a fast manner.
Using unoptimized font files on your website can drastically slow down the rendering process, resulting in poor CLS and LCP scores, a bad user experience, and increased bounce rates.
With this new feature, we added another layer of optimization focused on improving the rendering experience.
Here’s how it works…
How The Font Subsetting Feature Works
When font subsetting is enabled, NitroPack creates a subset version of the original font file by removing all unused glyphs. By default, it optimizes both text and icon fonts, but you can also change this behavior.
NitroPack automatically identifies the specific glyphs (icons) used on a page and removes the redundant ones.
Depending on the number of glyphs removed, it can reduce a font’s size drastically and, in some cases, inline it in the HTML markup, making it available to the browser sooner.

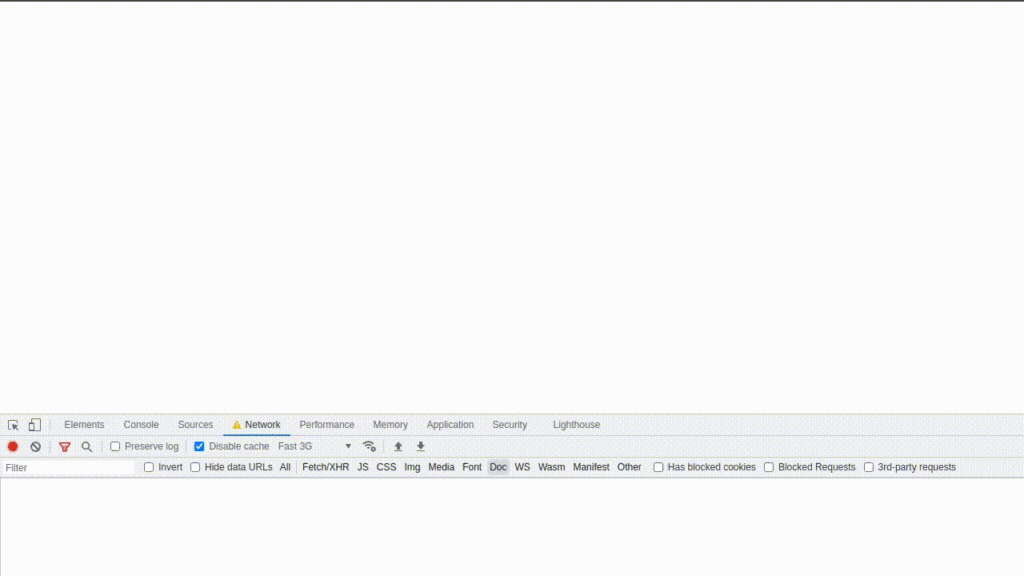
Before NitroPack applies font subsetting

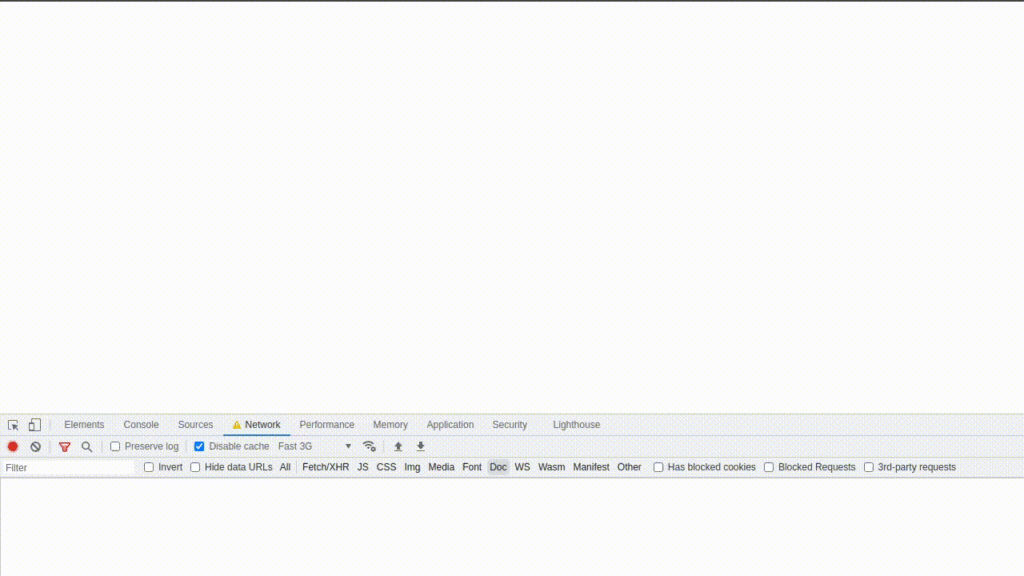
After NitroPack applied font subsetting
Having this optimized process of font execution leads to other benefits as well:
1. No more Flash of Unstyled Text (FOUT)
Flash of unstyled text means that a browser uses the fallback system font (unstyled) initially and then upgrades to the web font when it downloads. The main reason for this to happen is using unoptimized, large font files. As a result, browsers need more time to download and parse them. With the font subsetting feature enabled, your font files are generally much smaller, and the browser can load them almost instantly.

2. Fewer network requests
By inlining the optimized fonts into the HTML markup, the browser doesn’t need to make multiple network requests to your server in order to download the files. As a result, the amount of data that needs to be transferred is much smaller, and your font files load immediately.
3. Better user experience and perceived performance
The flash of unstyled text isn’t the worst part of visualizing fonts. Based on your site’s settings, the browser might apply the flash of invisible text (FOIT) technique, where no text will be visible until the font file isn’t downloaded. Both of these practices are good to be avoided if you aim to provide an exceptional user experience on your site. The font subsetting feature prevents this from happening. All your fonts will load seamlessly, improving your UX and perceived performance.

How to Test Font Subsetting on Your Website
While we are sure of our latest feature’s stability and performance, we encourage you to test it thoroughly before enabling it.
For this purpose, you can use NitroPack’s Test mode to try it out without risking UX issues.
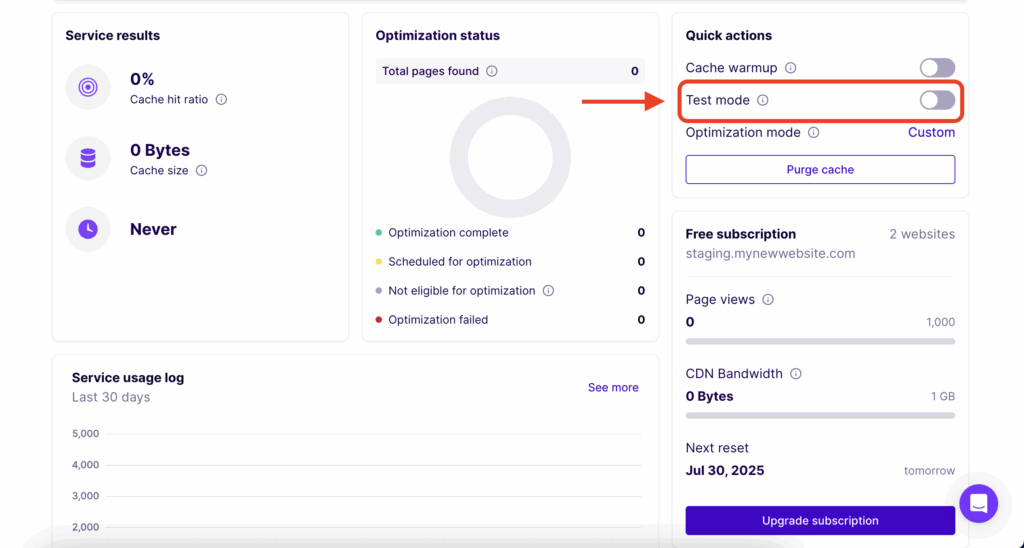
Go to the Dashboard panel and enable Test mode:

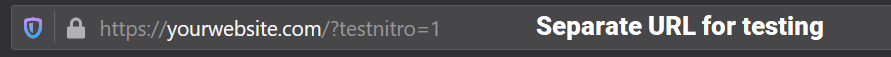
When you enable it, you can visit a test version of any page by adding ?testnitro=1 to its URL. While in Test mode, all changes you make (including turning on Font Subsetting) affect only these test pages.

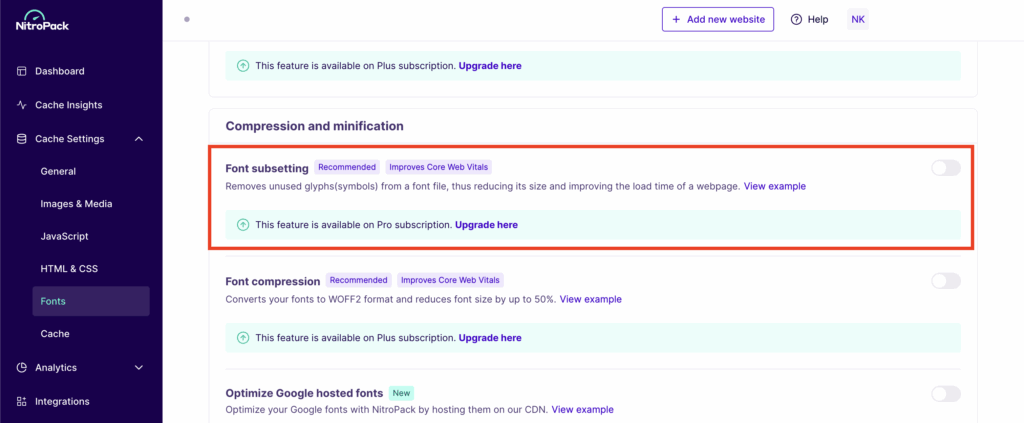
Then, go to Fonts settings and toggle on the “Font Subsetting (Remove Unused Glyphs)” option:

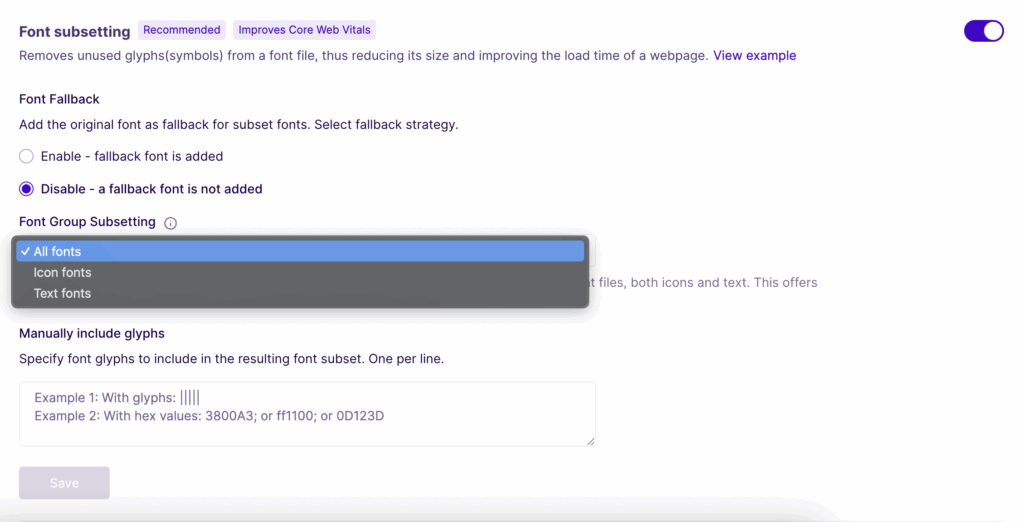
After enabling it, go to the second drop-down menu and select which fonts categories should be optimized:

*If you want to learn more about the first drop-down menu and how you can utilize it – visit our Help Center.
Make sure you’re still in Test mode and save your settings after enabling the feature.
After that, open all pages you’d like to test by adding ?testnitro=1 to their URL. Browse around for a few minutes and refresh these pages a couple of times.
When you’re done testing, you can enable Font Subsetting on your live website by turning off the Test mode. Then, purging your cache (you can either do it manually or just click on “Yes, do it”) and save your settings.
On the other hand, if you don’t want to keep the feature on your website, disable both Font Subsetting and Test Mode and save your settings.