By Gamers For Gamers (BGFG) is a UK media publisher that specializes in Gaming and Tech. Founded in 2018 with the sole mission of becoming “the best PC tech online publishing house in the UK,” the company has experienced incredible growth of 200%, with its sites attracting 20 million users a year.
The majority of their traffic comes from organic searches, making fast load times a crucial factor in their websites’ user experience and SEO. Especially after the announcement of Google’s page experience update. Andrew Kirkcaldy, CEO of BGFG, tells us what made them give NitroPack a try:
“As speed became an increasingly important topic for SEO, we wanted to ensure our site’s page speed was fully optimized. In addition, our sites were getting more complex, and our traffic was growing significantly, so we embarked on review optimization platforms. We needed a solution that we could rely on to deliver consistent results as the sites continued to grow.”
The company first tested our Free plan on one of their flagship publications (https://www.pcguide.com/) in mid-2020:
“I signed up for a free account on NitroPack, then things started to get really interesting! No-fuss setup, and once the page was optimized, that scores jumped into the high 90’s!”
Fast forward to today, and NitroPack is a key component in their technology stack, optimizing all of their websites. However, in this case study, we’ll look at how NitroPack optimizes their main website.
Test NitroPack yourself
Website Tech Stack
BGFG’s tech stack consists of a wide range of technologies, including WordPress for CMS, Cloudways for web hosting, NitroPack for web performance, Elementor for web design, and other optimization and analytics tools like Yoast, Redis, and Cloudflare.

The company had tried other optimization methods as well. However, none of them brought satisfying results:
“We had been trialing lots of optimization tools. After months of testing, we settled on WP Rocket as it provided the best results in combination with Cloudflare. We were achieving OK scores, but the pages weren’t fully optimized. Then we found out about NitroPack, and our scores jumped into the high 90’s after the first optimization!”
NitroPack’s Optimizations
The best way to see NitroPack’s impact is to run a parallel test on two versions of BGFG’s home page in Google’s PageSpeed Insights (PSI) – without and with NitroPack.
First, here are the Desktop PSI results without and with NitroPack:

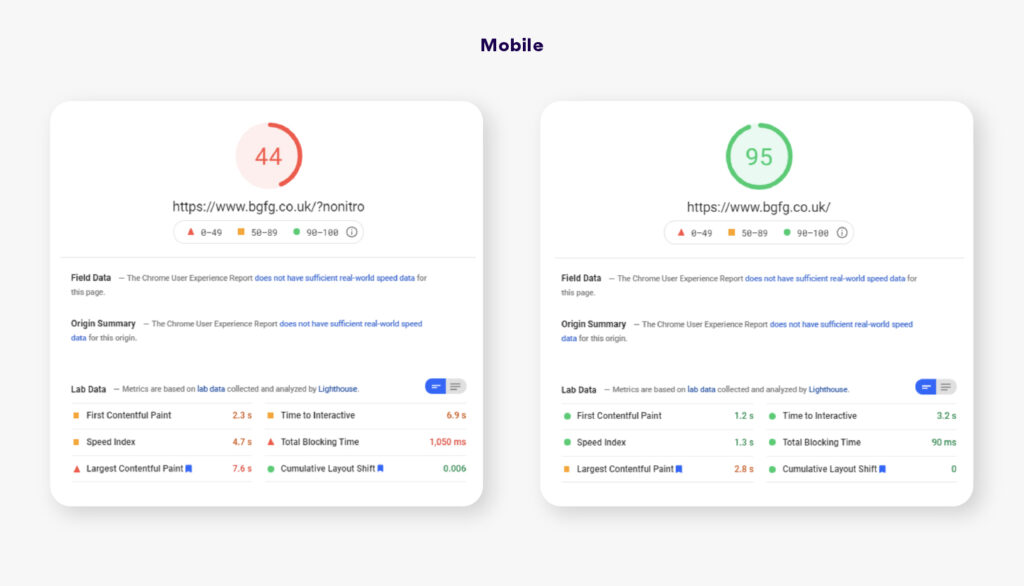
And the mobile scores (without & with) :

BGFG managed to achieve these results with our Ludicrous mode in combination with some additional configurations:
“The initial setup was a breeze. We put the sites in Ludicrous mode to see what would happen. There have been a few problems with regards to styling of certain elements, but the support (which by the way has greatly improved over the 2 years I have been using the service) applied some custom configuration, and it was sorted.”
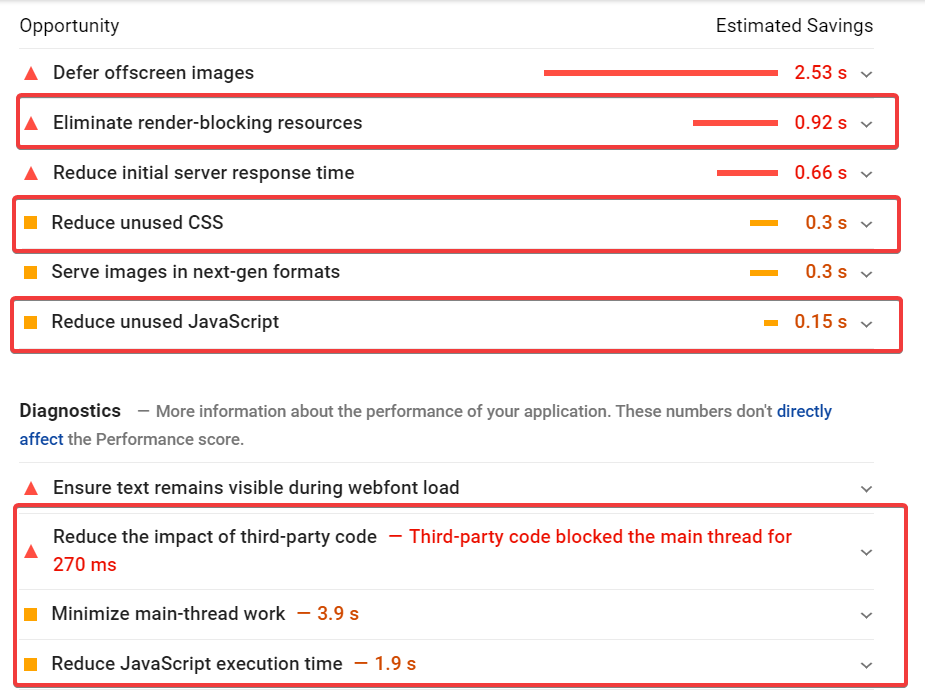
Unfortunately, PSI doesn’t show Field data (which shows how the website is performing in the real world) for the BGFG’s website. However, the lab metrics flagged some major issues that hindered the website’s overall performance:

Let’s see the optimizations NitroPack applied that allowed the website to go into the green:

Image optimization
When testing the site without NitroPack, we can see how much of a negative impact unoptimized images have on the website’s performance:

Our complete image optimization stack solves both issues and more:
- By default, NitroPack compresses all images, converts them in WebP (a next-gen format), and serves them through our Content Delivery Network (CDN);
- Our service also defers (lazy loads) all offscreen images, including background ones, and load only the images visitors are currently looking at;
- When needed, NitroPack users can enable advanced image optimization features like Adaptive Image Sizing, ensuring images fit their containers perfectly.
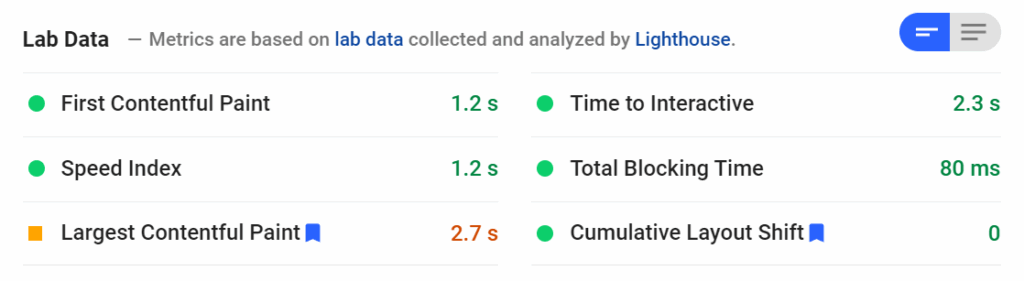
With NitroPack, BGFG easily passes all audits:

These techniques usually improve the First Contentful Paint (FCP) and Largest Contentful Paint (LCP) metrics. With NitroPack, BGFG jumped in the green sector for FCP (decrease of 1.1s) and massively reduced the LCP (decrease of 4.9s) scores:

Minimizing main thread work and reducing the impact of third-party resources
Another area that needed a boost was the interactivity metrics – Total Blocking Time and Time to Interactive:

Total Blocking Time (TBT) measures the amount of time during which Long Tasks (all tasks longer than 50ms) block the main thread and affect the usability of a page.
On the other hand, TTI tells you how long it takes for the page to become fully interactive – the page has to display useful content and respond to user inputs in less than 50ms.
To improve both metrics, NitroPack had to minimize the main thread work by removing the render-blocking resources.
The main thread is where the browser does most of the work needed to display a page – from parsing and rendering to responding to user interaction. By default, resources like CSS and JavaScript are considered render-blocking as they block the main thread, resulting in slow load times and unresponsive pages.
As the PSI audit suggests, BGFG’s website had a main thread problem:

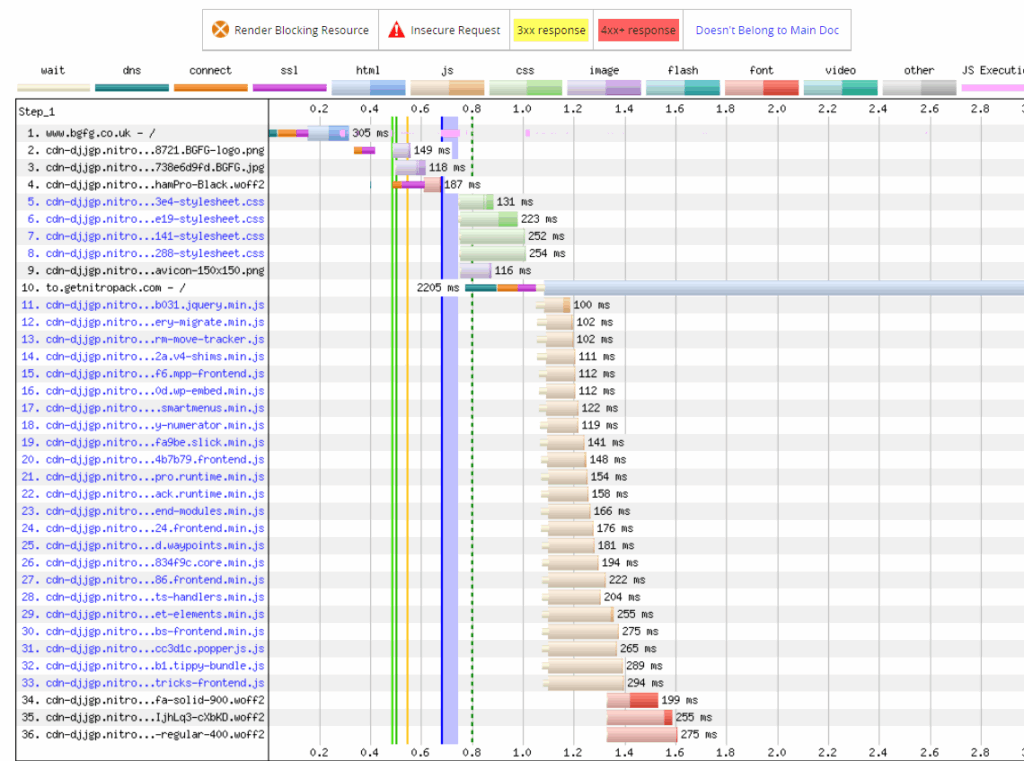
We can see in this WebPageTest waterfall chart that the website was sending too many render-blocking resources to the browser:

The browser needs to download, parse and execute each resource from 2-27 before proceeding with anything else. This naturally leads to slower load times, a non-interactive website, and an awful user experience.
Here, NitroPack’s proprietary resource loader, Critical CSS, and JavaScript execution features play a massive role:
- Our service uses its own resource loader, which rearranges the way resources are fed to the main thread to avoid blocking time;
- NitroPack preload lots of the assets to offload tasks away from the main thread;
- NitroPack inlines the CSS responsible for above-the-fold elements (Critical CSS) in the page’s head tag. This technique improves render-blocking CSS and the actual and perceived performance of the site;
- NitroPack also delays the loading of non-critical resources until user interaction is detected;
- Our service applies code minification and compression techniques to make CSS and JavaScript files lighter and speed up their execution time.
As a result, all main thread issues are in the green:

And all of the render-blocking resources were eliminated from the waterfall chart:

Improving Time to First Byte (TTFB)
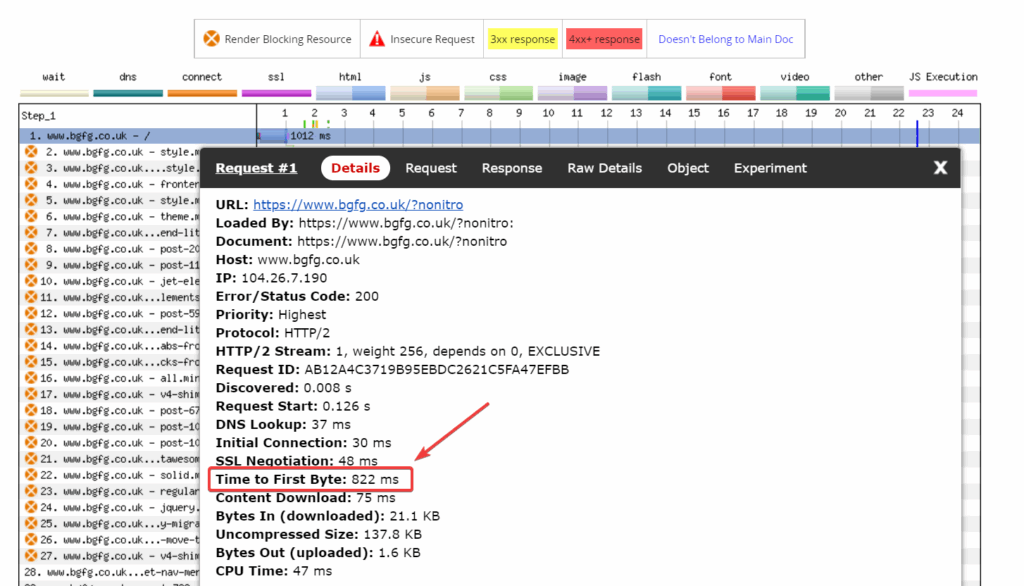
After optimizing the images and render-blocking resources, the last issue that needed to be addressed was the huge Time to First Byte:

Time to First Byte (TTFB) measures how long it takes for a client’s browser to receive the first byte of the response from the server.
Without NitroPack, BGFG managed to achieve a TTFB of 822ms. For reference, anything below 200ms is considered a good TTFB.
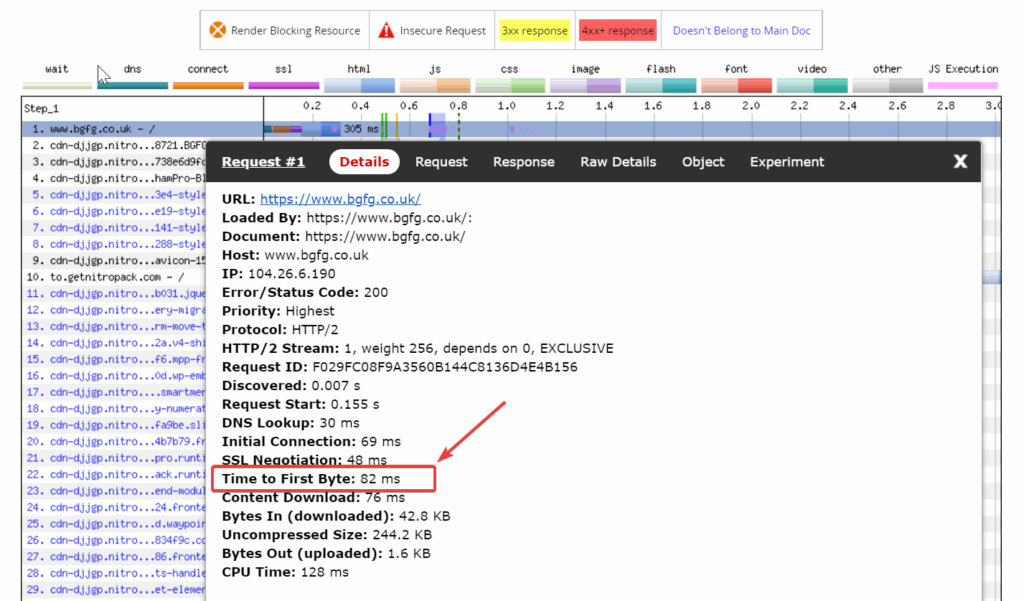
Here, NitroPack’s advanced caching mechanism, along with some of the optimizations mentioned earlier, got the job done and reduced the TTFB. In fact, the TTFB is 10 times lower with NitroPack, when testing from the same location:

Results Beyond The Lab
It feels great to achieve a perfect PSI score. But it’s even better to know that your web performance optimization efforts have a real-world impact.
For BGFG, using NitroPack helped them improve their SEO performance:
“One area that we have seen significant improvement is our SEO visibility. In fact, one of our flagship sites has started appearing in Google News and Google Discover. Overall, our SEO rankings have continued to improve, and there is no doubt that NitroPack and our faster load times are a contributing factor.”